If you often embed scripts or special sentences in your Blogger posts, try creating a script dialogue on your blog! That way the script display with your article will not be confused anymore.
Have blog which many visitors would be everyone's dream. The reason is that by having a blog that is crowded with visitors, the opportunity to earn additional money from the blog is even greater. Well, one type of blog that can attract a lot of visitors is a blog that discusses tips and tricks, as well as other useful things.
If you have a blog related to blog tutorials or coding, must have wanted to show script dialog in the blog right? In order not to be confused with your post, let's embed a script dialog in each of your posts!
- How to Create an Automated Table of Contents in Blogger
- How to Register and Install Google Analytics on Blogger
- How to Make INTERESTING ARTICLES Under Blogger Posts
The Importance of Script Dialogs in Blog Posts

Dialog scripts in blogs are different with features Blog Quotes. The script dialog feature is very useful if you are going to display script in the tutorial you made. But not only for scripts, you can also use script dialogs for other purposes, such as making quotes and affirmative sentences. In StreetRat, the script dialog in the article is made in such a way to make it easier for you to copy and paste the script.
How to Create a Script Dialog on Blogger
Slightly different from the one made on JalanTikus, you can also embed script dialogs on your blog easily. The method:
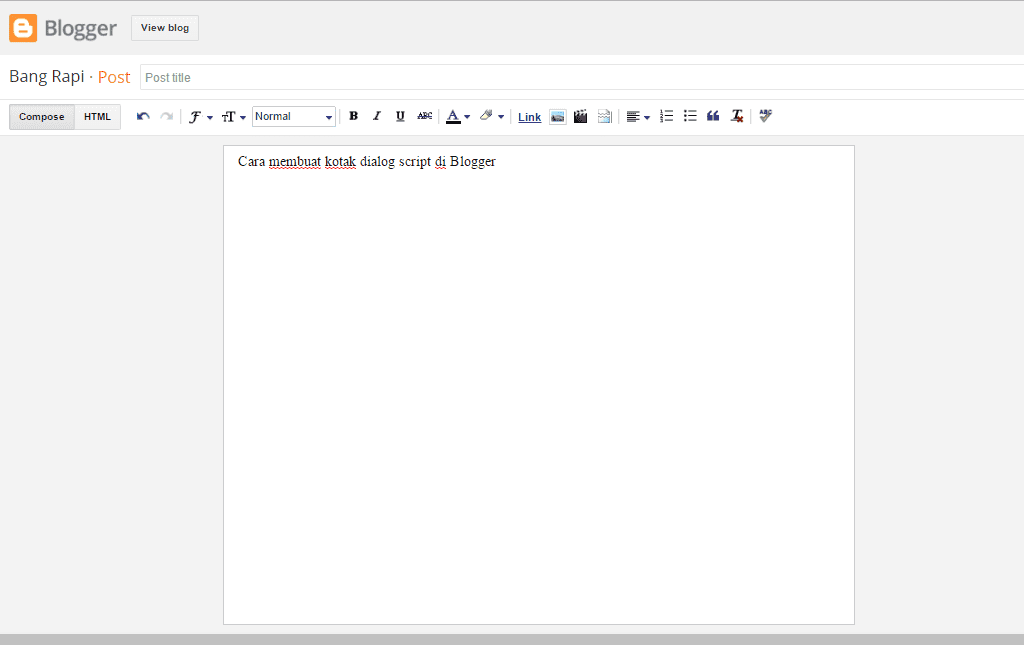
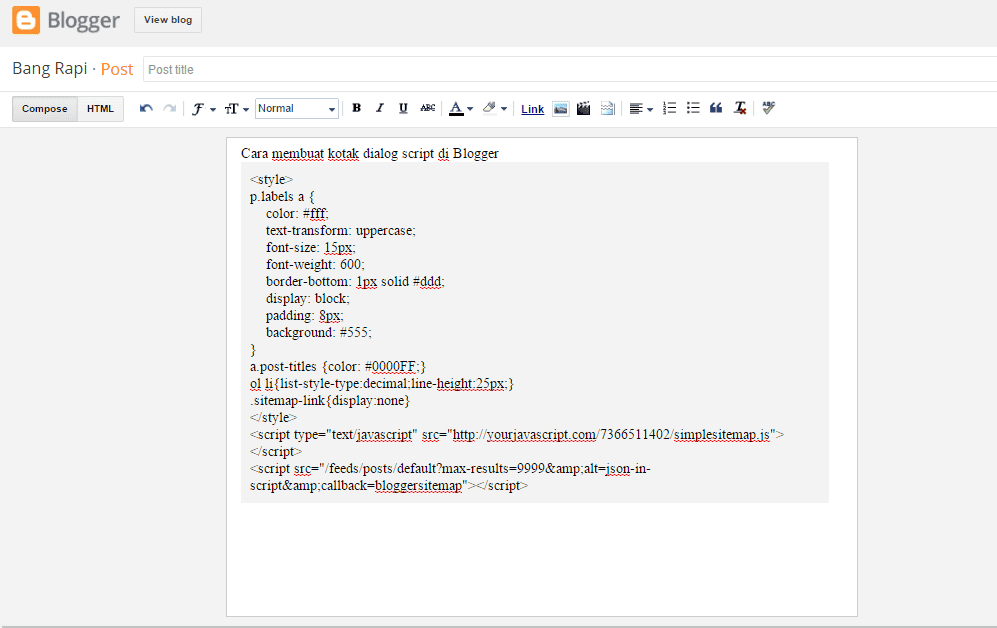
- Create a new post on the blog. Please type anything in the dialog box Compose.

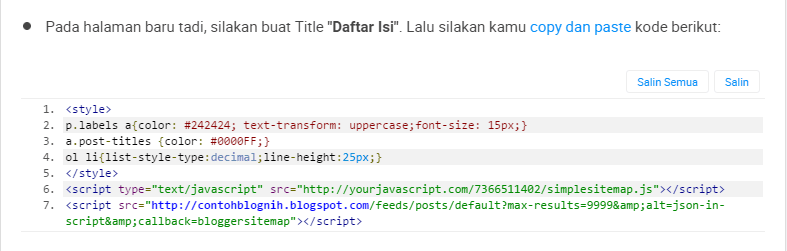
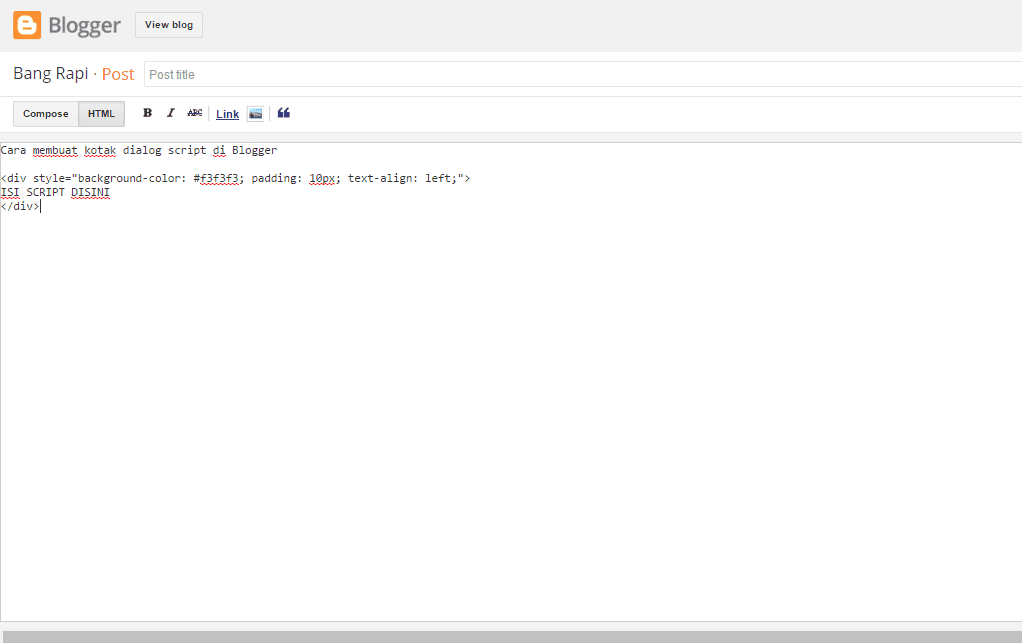
- To create a script dialog in Blogger, the trick is to move to the dialog box HTML. Then copy and paste the following code where it suits your writing needs:

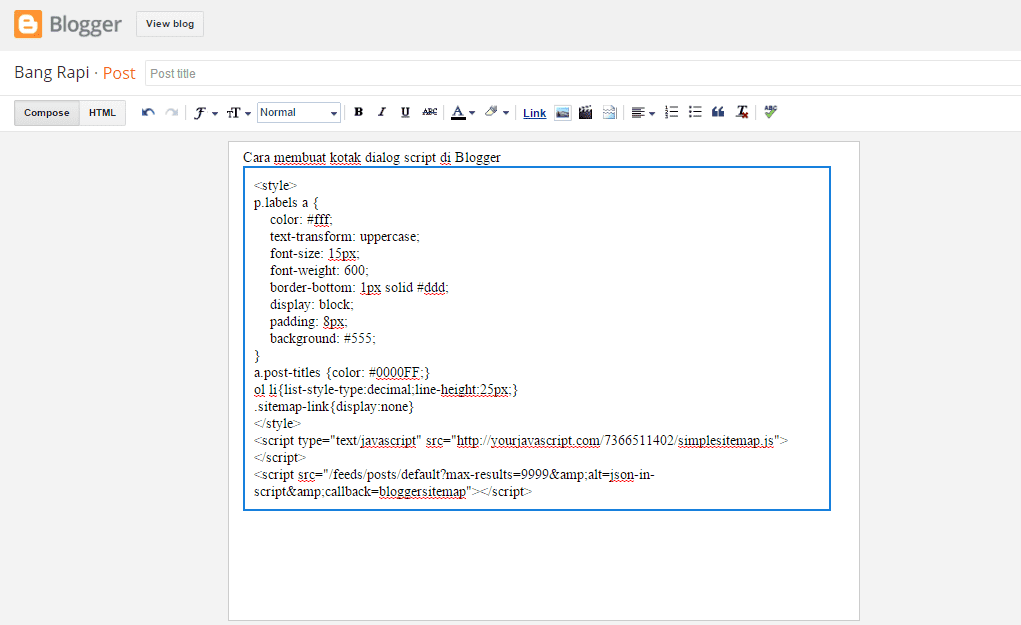
- After the code waspaste in the HTML column, now move again to the Compose column. Replace the SCRIPT CONTENTS HERE with script or the sentence you will embed.

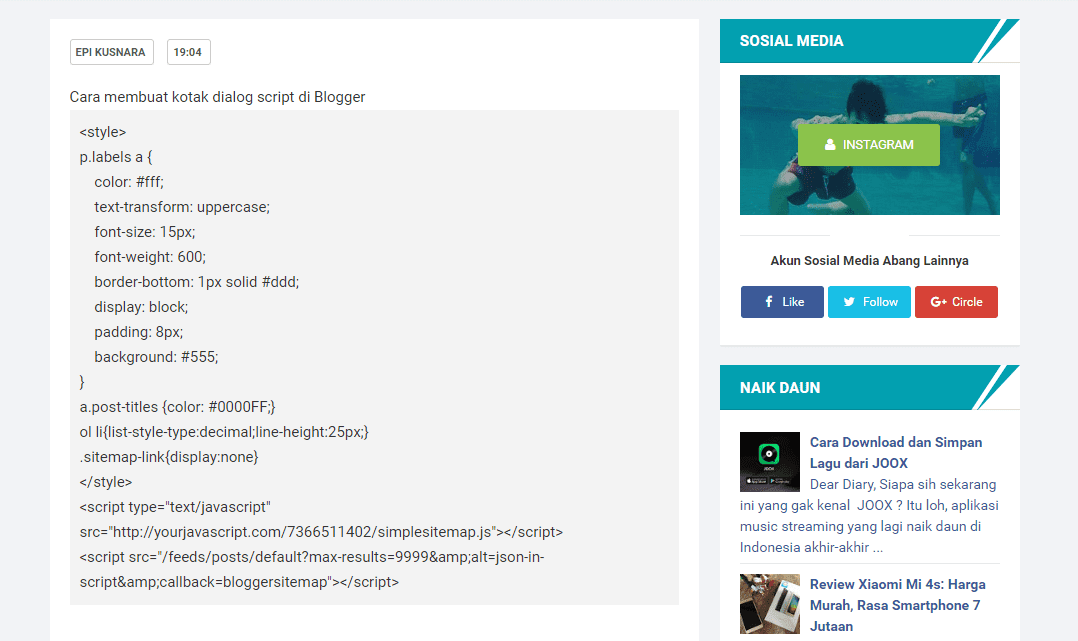
- Finished. Next you can Save post, and the appearance will be different from the script you created.

- In addition to the above forms, there are also types of script dialogs that you can try on your blog. For example:

Notes: In the script above, you can change parts Double with Dashed, dotted, Ridge or Solid to experiment with other script dialog models. It's easy, right? Good luck!